![]()
# 서버의 상태를 관리하기 위해 시스템 메트릭 모니터링을 구축한다.서비스의 상태, 성능, 문제점을 시각적으로 표현하여 실시간으로 모니터링 할 수 있는 인터페이스를 구축하자이를 통해 환경에서의 문제점을 식별할 수 있다. # Methric 수집 및 통합 도구1. Prometheus- pull 방식으로 methric을 수집하여, 오픈소스이다.- 많은 자료들이 존재하여 접근하기 쉽다.- 시계열 DB를 사용한다2. influx DB- 오픈소스를 제공하고, Sass도 제공한다.- 성능이 좋지만 자료가 적고 구성이 어렵다.3. datadog- SaaS제품으로 모니터링을 신경쓰지 않기 때문에 관리하기가 쉽다- 다만 비용적인 측면이 존재한다. 여기서 Prometheus를 활용하여 시스템 메트릭 데이터를 수집 및 저장하고..
![]()
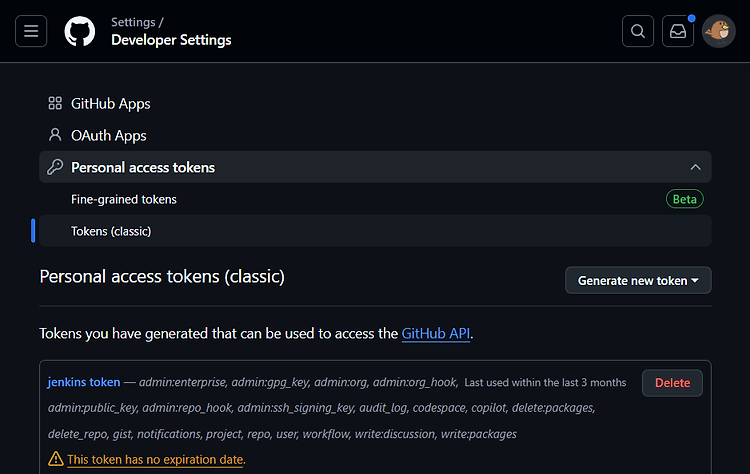
# 프론트 코드 자동 배포 구축github에 커밋을 할 때마다 자동으로 서버에 배포되도록 설정하려고 한다.먼저 jenkins가 설치되어야 한다. 이 부분은 나중에 따로 블로깅하도록 하겠다. # Github 설정## docker 파일 추가react 폴더 아래(src폴더와 같은 위치에)에 dockerfile을 추가한다.eblog-reader└─src└─public└─Dockerfile# base image 설정(as build 로 완료된 파일을 밑에서 사용할 수 있다.)FROM node:22-alpine as build# 컨테이너 내부 작업 디렉토리 설정WORKDIR /app# app dependencies# 컨테이너 내부로 package.json 파일들을 복사COPY package*.json ./# pac..
![]()
# 사용한 이유필자는 React를 사용해본 경험이 있지만, 앱을 개발하고 싶었다.네이티브 앱으로 새로 배우는 건 시간이 오래걸리기도 하고, 빠르게 배포해서 내가 사용하는 게 목적이기에, React의 pwa 기능으로 웹앱을 구축하기로 하였다. # pwa 구축 과정## 1. PWA React 애플리케이션 생성컴파일 단계에서 에러를 잡는 안정성을 도입하기 위해 typescript로 개발 환경을 설정하였다.// typescriptnpx create-react-app pwa-react --template cra-template-pwa-typescript ## 2. service worker 등록오프라인에서 앱을 구동시킬 수 있도록 설정하는게 목표이기 때문에 service worker를 등록하였다.- index.t..